ローカル開発環境
WordPressのテーマをカスタマイズしたり、プラグインをいろいろ試したりするのに、ローカル開発環境を作りたいと思ったので、その際の備忘録。要するに、自分のパソコンでWordPressを動かしたいのです。
MAMP
Macでのローカル開発環境構築するのに一番簡単そうだったのが「MAMP」です。
MAMPのダウンロード
上記リンクにアクセスして、MAMPのインストーラーをダウンロードします。「MAMP PRO」は有料のもっと高機能なものです。ローカル環境を構築するだけなら必要ありません。
私はMacなので、左を選択します。
Twitterのアカウントのフォローを促すポップアップが表示されますが、ダウンロードは関係なく進みました。ポップアップ外をクリックすると無視できます(無論、フォローしてもいいんですよ)。
MAMPのインストール
完了するとこのようなパッケージファイルがダウンロードされますので、ダブルクリック等でインストーラーを起動します。
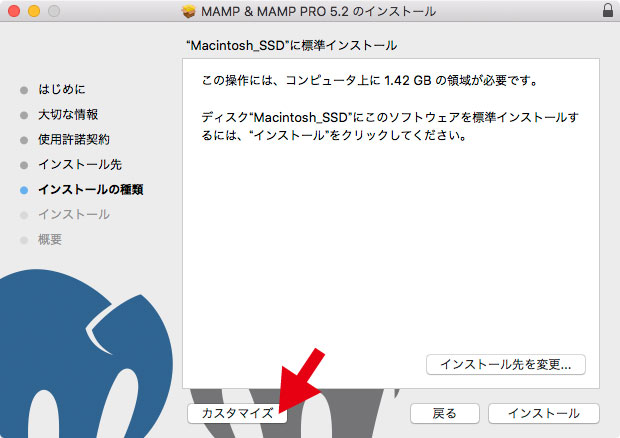
基本インストーラーの指示通り進んでいけば良いのですが、標準インストールだと必要のないPro版までインストールしてしまうので、この画面で「カスタマイズ」をクリックします。
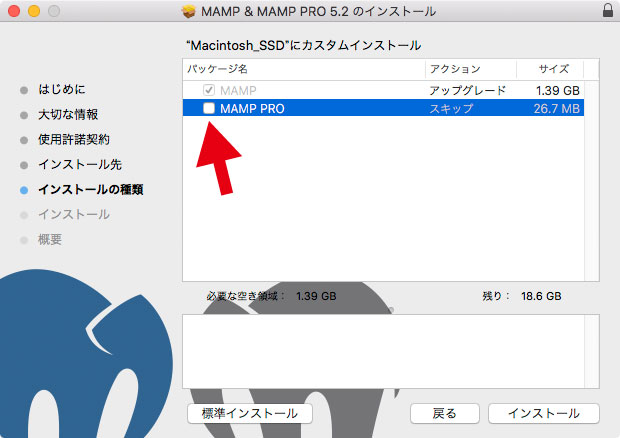
表示された画面で、「MAMP PRO」のチェックを外してインストールします。
実はこの工程を省略してPro版をインストールしても、HDDに使わないPro版が増えるだけで、特に支障はありません。無論、お金を支払ってPro版使ってもいいんですよ。Pro版は以下のサイトで紹介されていました。
MAMPの起動と動作確認
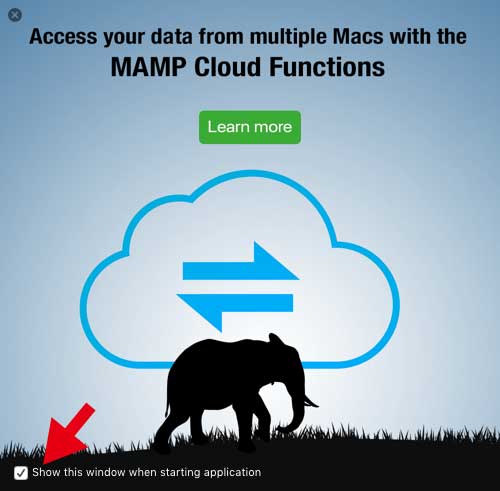
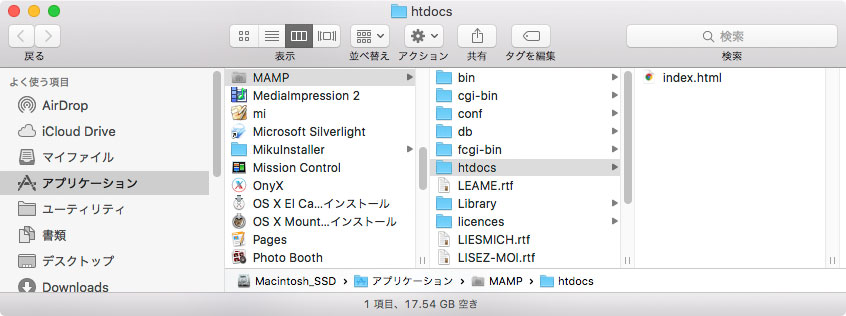
インストールが完了すると、アプリケーションフォルダに「MAMP」フォルダが追加されています。この中をみると、アプリケーション「MAMP」がありますのでダブルクリック等で起動します。「MAMP Cloud Functions」のポップアップがうざいので「Show this window starting applicasion」のチェックを外して閉じておきましょう。
どうも、MAMPをローカルではなくクラウド上に置けるようで、仕事等で複数人で作業するには便利そうです。この機能は私自身わかっていないので、今回はとりあえずそっとしておきます。
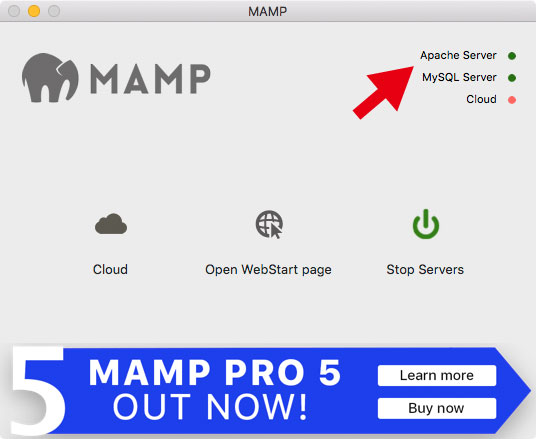
MAMPのウインドウで、「Apache Server」と「MySQL Server」のインジケーターが緑になっていれば成功です。
MAMPを立ち上げたまま、先ほどのMAMPフォルダ内の「htdocs」フォルダを探してください。中身は空ですが、ここに適当なHTMLファイルを置いてみましょう。例えば以下のようなHTMLをテキストエディタで記述して、適当な場所に「index.html」の名称で保存します。
<!DOCTYPE html>
<html lang=ja dir="ltr">
<head>
<meta charset="utf-8">
<title>テスト</title>
</head>
<body>
<p>これはテストです</p>
</body>
</html>
そして、この「htdocs」フォルダ内に「index.html」を移動します。
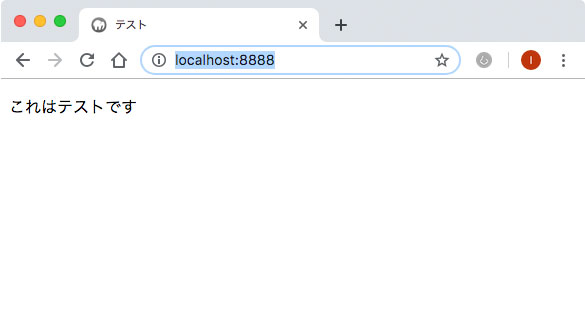
Webブラウザを立ち上げ、URL欄に「localhost:8888」と入力して、リターン。ブラウザに「これはテストです」というページが表示されれば成功です。
MAMPを立ち上げていれば、自分のマシンがWebServerになるというわけです。次回はここにWordPressをインストールしてみます。










コメント